5 Things to Discuss with Your Web Developer
- January 11, 2017
- By: Vonigo
The time is nigh: a meeting with your web agency is just around the corner. You have many questions, but no words. The meeting will last one hour, and you will say things you want to have happen, but leave unsure that you have been heard. Did you even speak? You’re confused. And unsure. Another three months pass. You have another meeting. It is groundhog day, Matrix-edition.
 Does this sound familiar? Maybe a little exaggerated, but more or less on-point? You’re not alone. As smartphones and laptops have barged into the everyday lives of regular people everywhere, businesses have in turn had to make an aggressive update to their own web properties. A yellow-page listing isn’t going to cut it anymore. Clients want to find you online, and book now. That’s why integrating field services software and an up-to-date website with online booking is important to your bottom line.
Does this sound familiar? Maybe a little exaggerated, but more or less on-point? You’re not alone. As smartphones and laptops have barged into the everyday lives of regular people everywhere, businesses have in turn had to make an aggressive update to their own web properties. A yellow-page listing isn’t going to cut it anymore. Clients want to find you online, and book now. That’s why integrating field services software and an up-to-date website with online booking is important to your bottom line.
Below, we’ve outlined a few questions to bring to your web team during your next meeting. You can leave feeling sure that your site is relevant and optimized, and they have a better understanding of your needs and expectations. Doing a good job is always a win-win.
Are you in the hunt for a qualified web developer or designer? Marketplaces like Dribbble and Crew.co have loads of talent, and you can view samples of their work and prices before deciding who to get in touch with.
1. Make Sure Your Site is Ready for Mobile
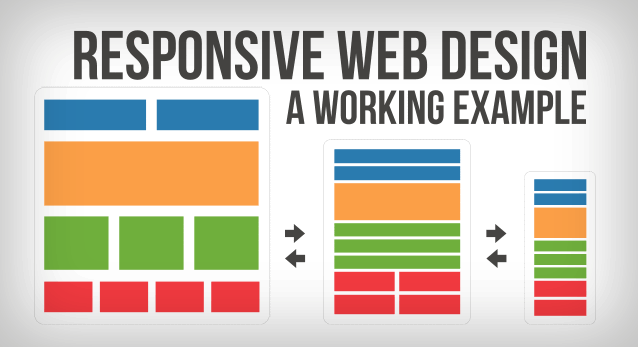
Or as your developer says, make sure your site is “responsive.”
2014 was the year that we saw mobile-internet usage surpass computers. Today, 51% of time spent online is done from a mobile phone. What does that mean for you and your business? Your customers are looking for businesses like yours on the train, in the bathroom, and in bed. Anywhere their phone goes, they have a chance to look you up. The mobile phone’s greatest flaw? That teeny, tiny screen.
Make sure that your site has a mobile layout the makes it easy for potential customers to understand who you are, what you do, and how to get in touch at first look. The less they have to scroll around for your contact information, the more likely they are to give you a ring. To be “responsive” means that your site will display correctly regardless of the device it’s being viewed on.
2. How Can We Determine Whether This Website is Working for the Company?
In web-speak: “Can we determine some success metrics?”
Before you can ask your developer whether your site is working, first determine what you want from your site in the first place. Do you want visitors to your site to call your office? To book online? To rank above your competition? Bringing a set objective to your web team will help them deliver the results you want. Chat with them about how their approach will produce the results you’ve asked for, and don’t be afraid to ask them for examples of times they have produced these results before.
If you have a little money to spend on this project, ask for a competitive analysis of competitor sites, and best-in-class websites.
3. Walk Me Through How to Add Text or New Deals To My Site
Say it in web-speak: “How can I access the back-end of my CMS (content-management system)?”
You can’t be calling your agency every time you want to add a customer testimonial, or update a service on your site. In your next meeting, ask your developer to walk you through the CMS portion of your site. If your site is built on WordPress, Squarespace, Wix or any of countless other platforms, you definitely have one. Knowing how to make small adjustments to your site text saves you time and lets you make money-making changes on a dime. It also saves a lot of money. If your web developer isn’t keen to have you in the backend, make sure you understand why. If it’s a question of your site being “hardcoded,” then yes – it will be more difficult for you to make changes without a solid understanding of how to code. But even then, you need to fully understand how that code precludes you from being able to make basic changes to your own site.
4. How is My Site Built? How Easy is it to Add New Features, Like a New Page or Video?
“Is my site a custom build, or is it built on a pre-existing theme?”
A pre-existing theme is great for many reasons, chief among them being that they are easy to update and faster to make. On the other hand, pre-fab’d themes are inflexible and very difficult to add things to. More often than not, adding a simple feature creates frustrating workarounds that make the back-end of your website look like a dumpster fire. Custom themes are built from the ground-up and can be built to suit whatever your needs are. On the other hand, they usually take a bit longer to make, and unless you have experience with code they can be more difficult to update. Either way, it’s important to understand how your site is built so that in the event you do want to make changes, you understand what your dev is charging for. To check out some pre-built themes, try Theme Forest or Template Monster.
5. How Can You Help Me Get More Visitors to My Site?
“Can you help my SEO (search engine optimization) rankings?”
Any great web-developer should be interested in making your site perform. Not only does it prove that their work was necessary and useful, it turns your website into a success story that they can present to other clients. The best way to get your site ranking in google searches is to ask for two things: first, make sure that your site is created with SEO in mind. Second, ask if they can help set up a simple SEO strategy, or consult with an SEO consultant. It’s one thing to set your site up correctly, and another game altogether to beat your competition to the top of a search results page. This could be as easy as blogging regularly or updating your copy with relevant keywords. When done right, little changes can make a big difference.
Becoming web-literate seems like a pain, but in the long run it will save you money and help your website bring in more customers. Your developer will also appreciate that you’re doing your homework, and that you’re better able to communicate what you need in a meeting. Also: knowing how your site works puts you in control of your online assets. Don’t be held hostage by a system you don’t understand. Your web developer is there to help.